使用hexo deploy自动部署到github page的时候出现如下错误:
1 | fatal: could not read Username for 'https://github.com': Invalid argument |
具体解决方法如下:
Hexo配置
要使用自动部署首先要安装hexo-deployer-git工具:
1 | npm install hexo-deployer-git --save |
配置_config.yml中的deploy:
1 | deploy: |
生成ssh key
命令行输入:
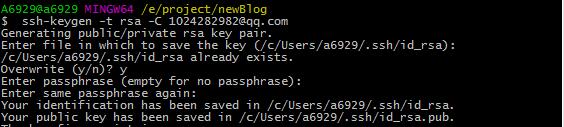
1 | $ ssh-keygen -t rsa -C greenovia@qq.com(换成你的邮箱地址) |
接着出现的一些步骤都可以回车跳过,如下:

配置github账号的ssh key
打开id_rsa.pub文件将一整串公钥拷贝下来
进入你的github账户设置,在ssh and GPG keys中新增一个ssh key
验证ssh key:
1 | ssh -T git@github.com |
出现下面的语句说明你的ssh key已经配置好了
1 | Hi wispyoureyes! You've successfully authenticated, but GitHub does not provide shell access. |
初始化本地仓库
设置Git的user name和email:
1 | $ git config --global user.name "wuyanqina" |
在本地的hexo init生成的文件夹中初始化git仓库:
1 | $ git init |
将本地仓库和远程仓库连接(这一步骤可以不做):
1 | $ git remote add origin git@github.com:your_github_user_name/your_github_user_name.github.io.git(远程仓库ssh地址) |
做完以上这些步骤,说明你的仓库可以使用ssh方式来上传下载代码,而不需要输入用户名和密码了
网站部署
1 | hexo clean |
这样你的博客就部署到了page上了~